bug(SideNav): -webkit-overflow-scrolling break position fixed behavior on IOS 13.4 Safari · Issue #19374 · angular/components · GitHub

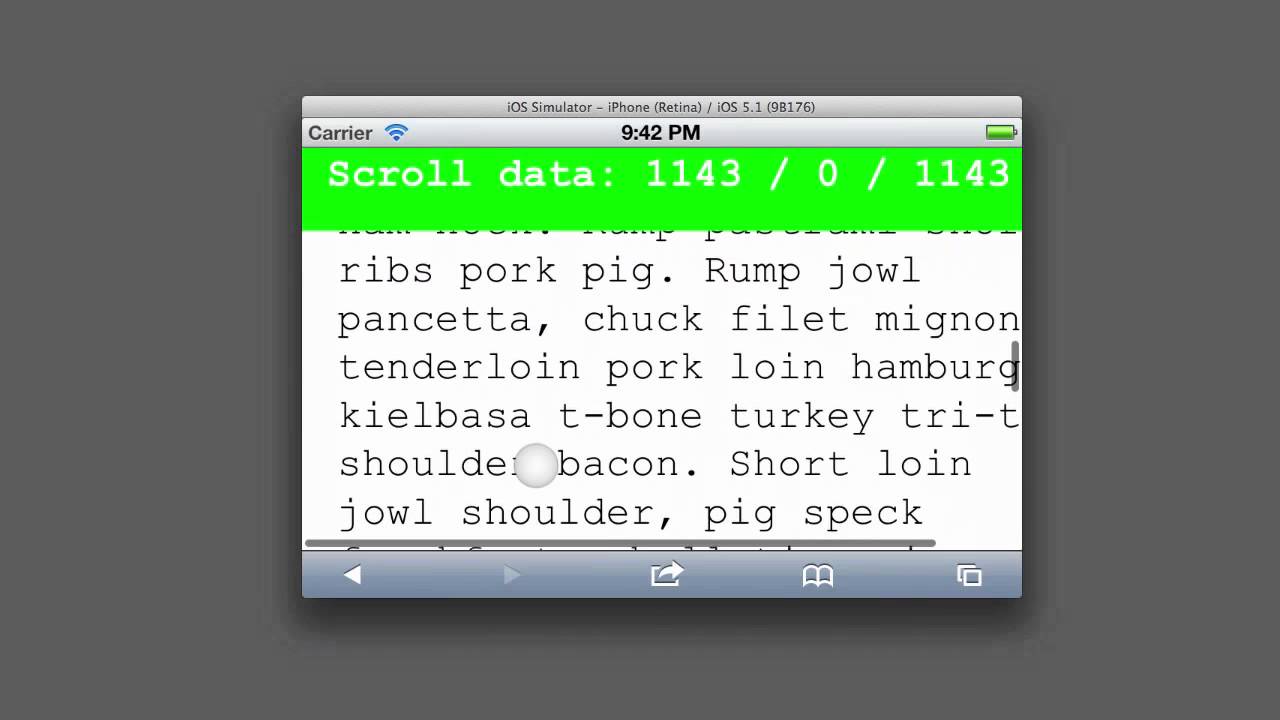
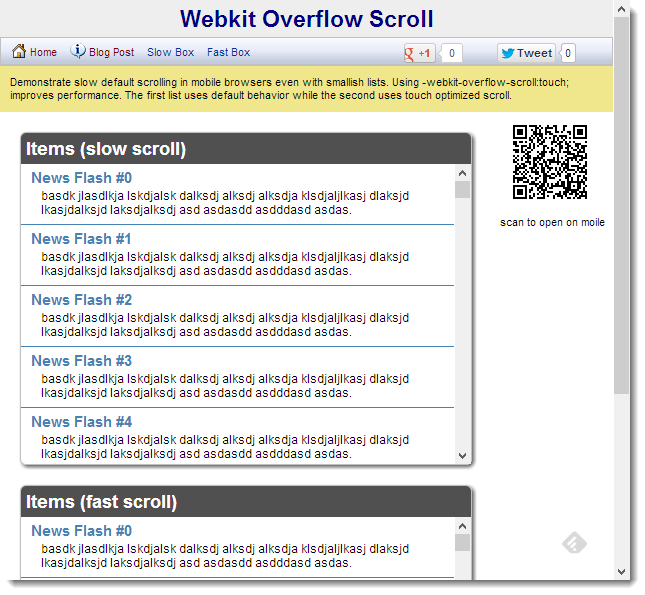
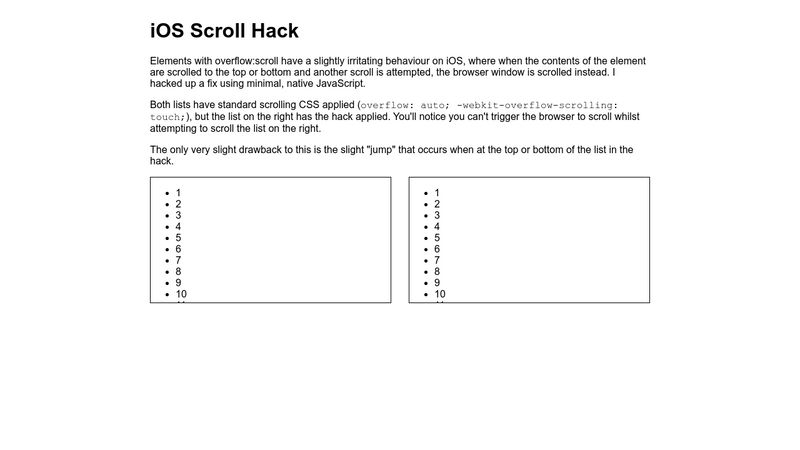
css - -webkit-overflow: touch; stops working when tapping on element outside of scroll container - Stack Overflow

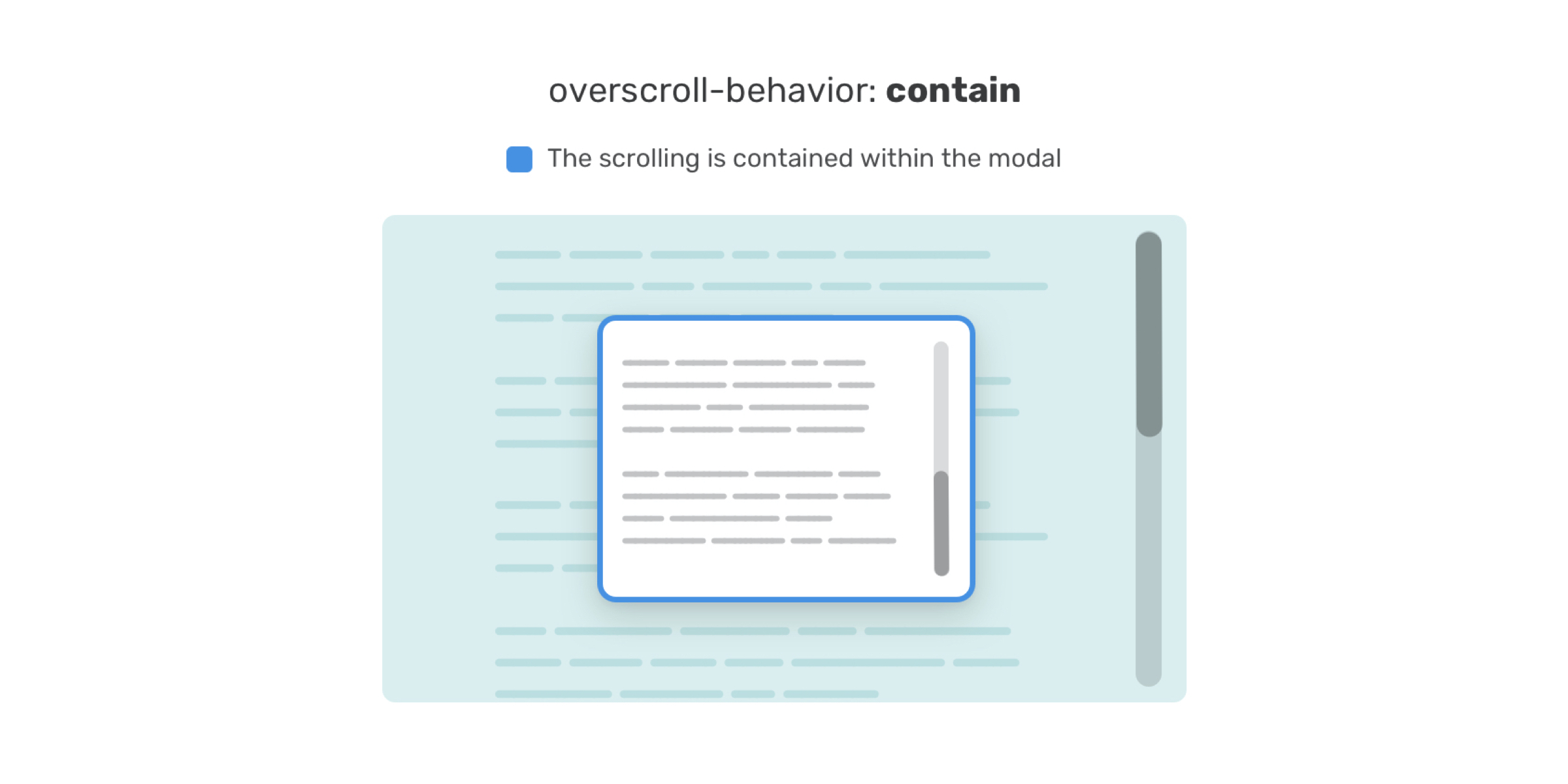
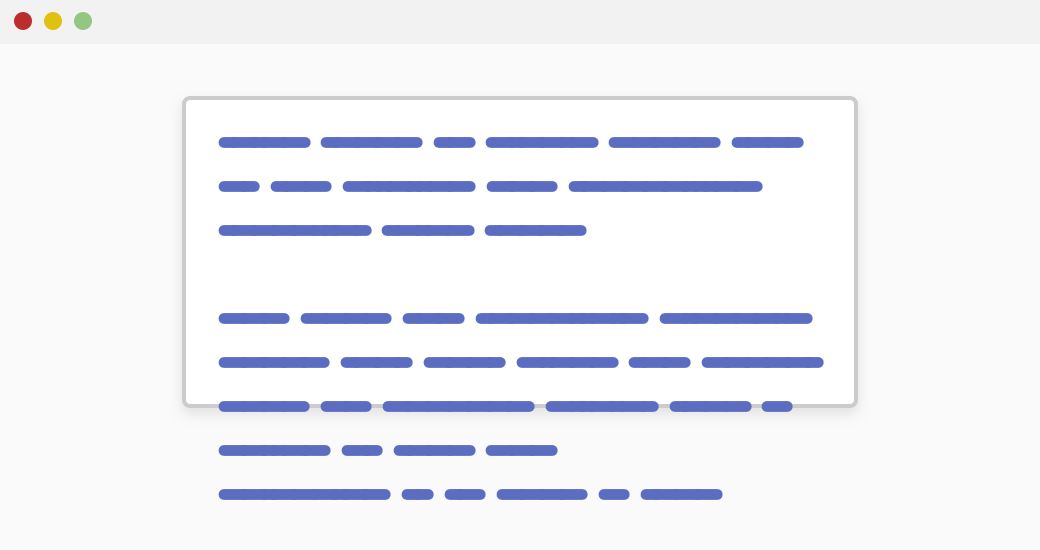
QA #1. Smooth scrolling in a modal box on the touchscreen | by nana Jeon | Design & Code Repository | Medium

css - -webkit-overflow: touch; stops working when tapping on element outside of scroll container - Stack Overflow